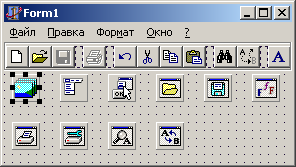
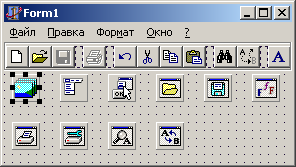
Пример меню с инструментальной панелью и стандартными диалогами

Вы можете использовать страницы библиотеки для включения в них каких-то разработанных вами шаблонов компонентов или совокупностей компонентов. В последующих главах будут рассмотрены различные компоненты. В каждом из них в процессе проектирования задается некоторое множество значений свойств и пишутся обработчики событий. Причем очень часто компоненты с одинаковыми свойствами и с одинаковыми или почти одинаковыми обработчиками кочуют из приложения в приложение. Например, стандартные меню с одними и теми же разделами имеются в очень многих приложениях. Причем меню должны быть именно стандартными, с одними и теми же надписями в разделах, с одними и теми же «горячими» клавишами и т.п. Такая стандартизация — одно из основных требований, предъявляемых к приложениям Windows. Кроме того каждое меню по современным требованиям должно сопровождаться инструментальной панелью с быстрыми кнопками, дублирующими основные разделы меню. Эти быстрые кнопки должны иметь привычные пользователю пиктограммы, должны сопровождаться всплывающими ярлычками подсказок. Наконец, любое меню, имеющее разделы работы с файлами должно вызывать стандартные диалоги Windows открытия и закрытия файлов.
Все это легко создать в Delphi, но для этого надо перенести на форму ряд
компонентов (см. пример на рис. 2.3): MainMenu — главное меню (см.
раздел 6.1),
инструментальную панель ToolBar (см.
раздел 7.4) и создать
на ней множество быстрых кнопок, различные стандартные диалоги (см.
главу 7), список
изображений для кнопок и разделов меню ImageList (см.
раздел 9.3), диспетчер
событий ActionList (см.
раздел 9.2). В каждом
из этих компонентов надо задать различные свойства, связать компоненты друг с
другом, написать обработчики событий. Это немалая работа. И обидно, если начиная
в дальнейшем похожие приложения придется выполнять ее снова и снова. Вот тут и
могут помочь шаблоны, внесенные вами в библиотеку компонентов.
| Рис. 2.3 Пример меню с инструментальной панелью и стандартными диалогами |
 |
Чтобы сохранить в библиотеке как шаблон компонент или группу компонентов вместе со всеми значениями свойств компонентов и обработчиками событий, надо сделать следующее.
Component | Create Component Template(создать шаблон компонента). Перед вами откроется диалоговое окно
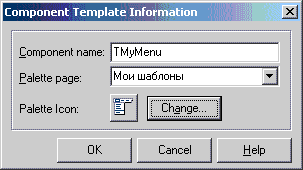
Component Template Information(рис. 2.4). В его верхнем окошке редактирования
Component Nameвы можете задать имя шаблона. Это имя будет появляться на ярлычке подсказки, если пользователь задержит курсор мыши над пиктограммой вашего шаблона в палитре библиотеки. На рис. 2.4 это имя — TMyMenu. В выпадающем списке в средней части окна вы можете выбрать страницу библиотеки визуальных компонентов, на которой хотите разместить пиктограмму шаблона. Вы можете также указать новое имя (
Мои шаблонына рис. 2.4) и тогда в библиотеке визуальных компонентов будет создана новая страница с этим именем. Можно также изменить пиктограмму данного компонента (кнопка
Change). Пиктограмма, если вы ее хотите сменить, должна быть подготовлена заранее в виде файла .bmp размером 24 на 24.
ОК.
И это все. Ваш шаблон появится в библиотеке. Вы можете убедиться в этом,
посмотрев на указанную вами страницу библиотеки. Попробуйте провести подобный
эксперимент с компонентами любого приложения. Например, с элементарным
приложением, рассмотренным в
разделе 1.2 (рис. 1.4)
и содержащим всего два компонента: кнопку и метку, в которую при щелчке на
кнопке пишется какой-то текст. Оформите эти компоненты как шаблон и занесите в
библиотеку. Затем откройте новое приложение и перенесите на форму из библиотеки
несколько экземпляров шаблона. В вашем проекте появится несколько кнопок и
несколько меток, причем каждая кнопка будет управлять своей меткой. Поскольку
метки будут иметь разные имена, то, посмотрев код модуля, вы увидите, что Delphi
учла это: операторы обработчиков щелчков на разных кнопках различаются именами
кнопок.
| Рис. 2.4 Диалоговое окно задания информации о шаблоне |
 |
Таким простым способом вы можете создать себе немало шаблонов компонентов или групп компонентов, которые кочуют из приложения в приложение. Подобное повторное использование разработанных вами кодов сэкономит вам много времени при создании новых приложений.